第2天的挑戰讓我更深入了解了如何有效操作 DOM 元素的內容。剛開始的時候,我以為獲取和修改 HTML 元素不過是簡單的操作,但隨著深入學習,我發現這背後隱藏著許多細節與潛在風險,這些小細節真的讓人措手不及,卻又充滿了趣味。
今天的重點是學會如何使用 element.innerHTML 和 element.textContent。一開始,我覺得 innerHTML 可以輕鬆修改整個 HTML 結構,實在是太方便了!然而,隨著學習深入,我驚訝地發現,它也可能帶來一些安全問題,像是 XSS 攻擊。這一點真的讓我有點措手不及。幸好,textContent 提供了一個更安全的選擇,只能操作純文字,雖然不能改變 HTML 結構,但更安全。
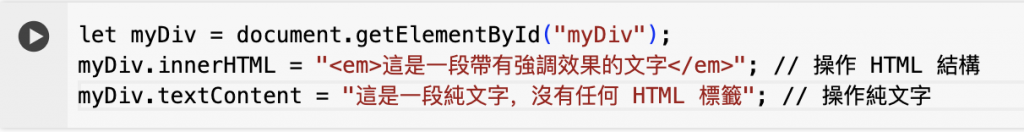
舉個範例:

這樣的簡單操作讓我不僅更熟悉 JavaScript,也對網頁的安全性有了新的思考。我發現每個工具都有其優缺點,懂得何時該用哪個才是關鍵。
